Django Girls チュートリアルの4回目です。
参考リンク
Django Girls チュートリアル(3) Djangoモデル作成 | てつふくブログ
Django Girls チュートリアルの3回目です。2回目はこちら。 Django Girls チュートリアル(2) プロジェクト作成~Webサーバー起動 | てつふくブログ Django Girls チュートリアルの前回の続きです。 Django Girls チュートリアル(1) 概要~Djangoインストール |
今回は「ログインページを作ろう」からです。前回はブログポストのモデルを作ってデータベースにテーブルを作成したので、動作確認から始めます。
目次
- 1. Django admin
- 1-1. adminページ作成
- 1-2. superuser作成とログイン
- 1-3. ブログポスト作成
- 2. コーヒーブレイク
Django admin
adminページ作成
作成したブログポストを追加・編集・削除するためにDjango adminを使います。blog/admin.py を編集します。
from django.contrib import admin from .models import Post admin.site.register(Post)
モデルをAdminページ(管理画面)で見えるようにするためにadmin.site.register(Post)でモデルを登録しています。
admin.pyファイルの編集内容を保存したらブラウザで確認してみます。まず次のコマンドでWebサーバーを起動します。
python manage.py runserver
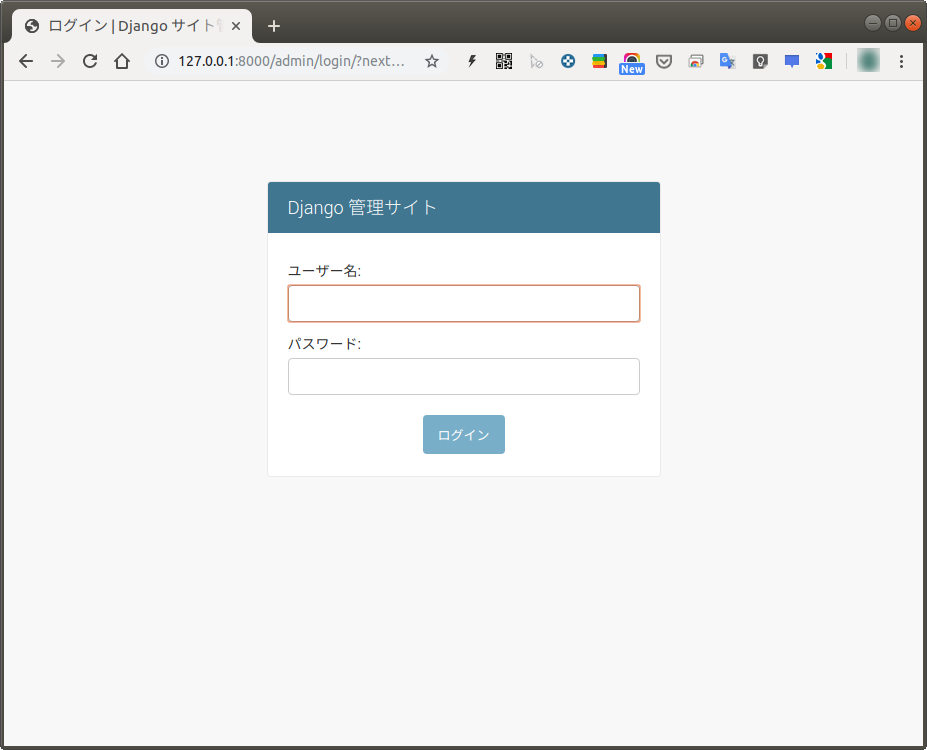
そしてブラウザで、http://127.0.0.1:8000/admin/にアクセスするとログインページが表示されます。

superuser作成とログイン
ログインするために、superuser(サイトのすべてを管理するユーザー)を作ります。
ターミナルから次のコマンドを実行します。(Webサーバーを実行しているので、新しいターミナルを起動して仮想環境に入りましょう)
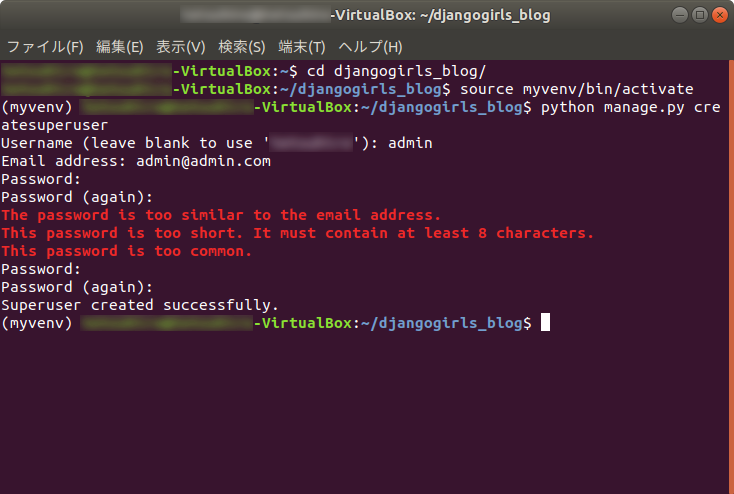
(myvenv) ~/djangogirls_blog$ python manage.py createsuperuser

Usernameと同じPasswordを入力したら怒られた。。

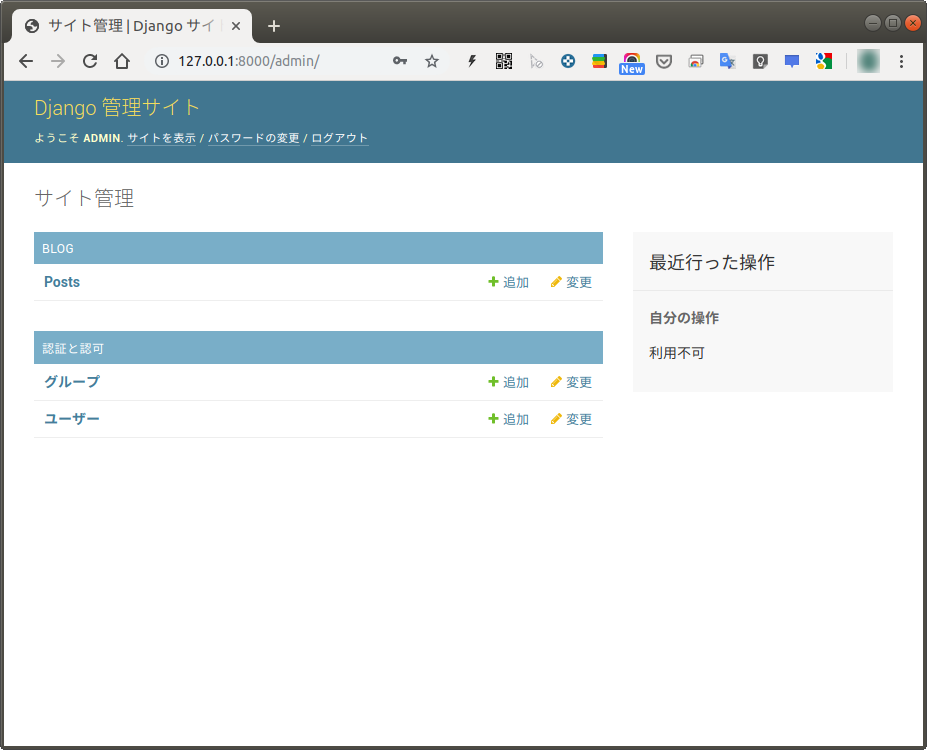
ブラウザに戻ってsuperuserでログインします。Django adminダッシュボードが見えます。
ブログポスト作成
Posts入って、5~6のブログポスト作成します。
少なくとも2つまたは3つの記事(すべてではない)は公開日がセットされているようにしてください。後ほど役に立ちます。
https://tutorial.djangogirls.org/ja/django_admin/
とのことなので、このブログの記事をコピペして記事を作ってみます。
記事作成中・・・

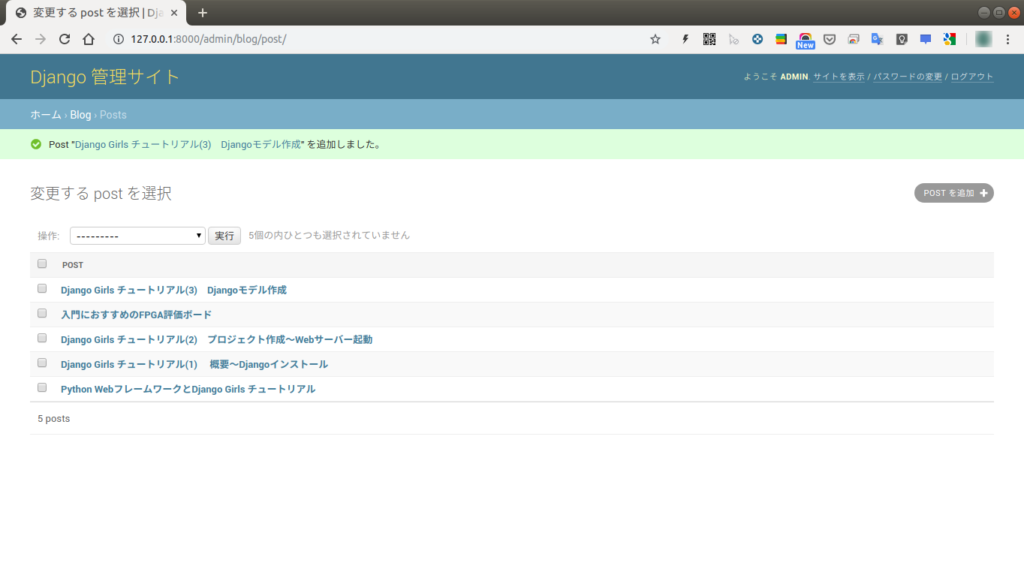
投稿一覧

コーヒーブレイク
ここでそろそろコーヒー(または紅茶)か何か食べるものを摂って自分を元気づけるのにいいタイミングでしょう。最初のDjangoモデルを作ったのだから、少し休みをとっていいところです!
https://tutorial.djangogirls.org/ja/django_admin/
と、コーヒーブレイクまですすめてくれます。
ローカル作業はここまで。次回はインターネットで動作確認していきます。










コメントを残す