Django Girls チュートリアルの3回目です。2回目はこちら。
Django Girls チュートリアル(2) プロジェクト作成~Webサーバー起動 | てつふくブログ
Django Girls チュートリアルの前回の続きです。 Django Girls チュートリアル(1) 概要~Djangoインストール | てつふくブログ 目次 1. Django Girls チュートリアル 1-1. 動画やチャットでのサポート 2. チュートリアルのゴール 3. PC環境について 4.
ブログの投稿(ブログポスト)を格納するための「オブジェクト」についてのお話から始まります。
目次
- 1. オブジェクト
- 1-1. 猫の例 (猫モデル)
- 1-2. ブログポストの場合
- 2. Djangoモデル
- 2-1. 新しいアプリケーションの作成
- 3. ブログポストモデルを作成
- 4. データベースにモデルのためのテーブルを作成
オブジェクト
プログラミングには オブジェクト指向プログラミング という概念があります。 それは、退屈なプログラムを繰り返し書く代わりにモデルになるものを作って、それが他とどう作用するかを定義するという考え方です。
https://tutorial.djangogirls.org/ja/django_models/
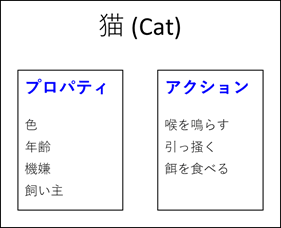
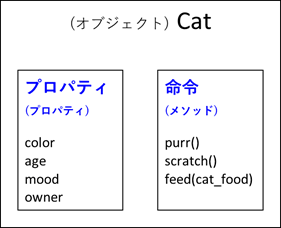
猫の例 (猫モデル)
サイトと同様に、猫をモデルにする場合は猫(Cat)オブジェクトを作ります。
- 猫のプロパティは、色(color)、年齢(age)、機嫌(mood)(いい、悪い、眠い)、飼い主(owner)
- 猫のアクションは、喉を鳴らす(purr)、引っ掻く(scratch)、餌を食べる(feed)(CatFood)
です。


オブジェクト指向は、実際のものをプロパティ(オブジェクト・プロパティ)と命令(メソッド)を持つコードで表現する考え方とのことです。
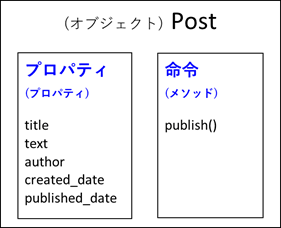
ブログポストの場合
ブログを作るためには、ブログポストとは何か、それはどんなプロパティがあるかを考える必要があります。(自分ではよくわかってないのでチュートリアルどおりにいきます・・・)
必要なのは、
- コンテンツ(内容)とタイトル
- 書いた人
- いつ作成したか、いつ公開したか
ブログポストがどうなればいいか。ポストが公開されるといい・・・ので、
- publishメソッドが必要
猫の例と同じようにまとめると次のような感じになります。これが次のゴール。

Djangoモデル
Djangoのモデルはデータベースに格納されます。そこにユーザーやブログポストの情報を格納します。データベースにはSQLiteデータベースを使います。これがDjangoのデフォルトのデータベースです。
新しいアプリケーションの作成
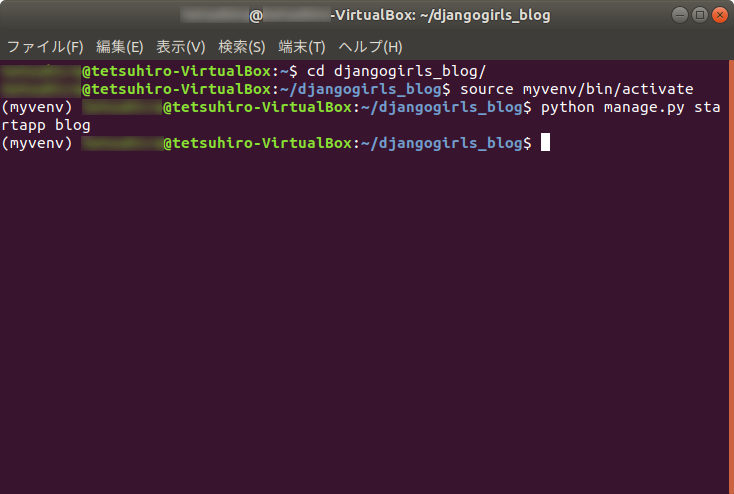
djangogirlsディレクトリで次のコマンドを実行します。(注: 私はdjangogirlsの代わりにdjangogirls_blogフォルダで作業しています)
(myvenv) ~/djangogirls_blog$ python manage.py startapp blog

そうすると、以下のように新たにblogディレクトリが作成されて、ディレクトリ内にも必要なファイルができています。これでblogという名前のアプリケーションを作成したことになります。
../djangogirls_blog/ ├── blog │ ├── __init__.py │ ├── admin.py │ ├── apps.py │ ├── migrations │ │ └── __init__.py │ ├── models.py │ ├── tests.py │ └── views.py ├── db.sqlite3 ├── manage.py ├── mysite │ ├── __init__.py │ ├── settings.py │ ├── urls.py │ └── wsgi.py └── requirements.txt
次に、Djangoで新しいアプリケーションを使えるように設定を変更します。
テキストエディタで、mysite/setting.py を開きます。そして、INSTALLED_APPSに’blog’という行を追加します。
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]
ブログポストモデルを作成
blog/models.py ファイルで ブログポストのオブジェクトを定義します。
テキストエディタで blog/models.py を開いて内容をすべて削除して、以下のコードを書きます。
from django.db import models
from django.utils import timezone
class Post(models.Model):
author = models.ForeignKey('auth.User', on_delete=models.CASCADE)
title = models.CharField(max_length=200)
text = models.TextField()
created_date = models.DateTimeField(
default=timezone.now)
published_date = models.DateTimeField(
blank=True, null=True)
def publish(self):
self.published_date = timezone.now()
self.save()
def __str__(self):
return self.title
以下、内容をざっくり引用。。。
from とか import で始まる行は全部、他のファイルから何かをちょこっとずつ追加する行です。
https://tutorial.djangogirls.org/ja/django_models/
(中略)
class Post(models.Model): – この行が今回のモデルを定義します (これが オブジェクト です)。
(中略)
def publish(self): は何かと言うと、 これこそが先程お話ししたブログを公開するメソッドそのものです。
(中略)
メソッドは通常何かを return します。 一つの例が str メソッドにあります。 このシナリオでは、str() を呼ぶと、ポストのタイトルのテキスト(string)が返ってきます。
という感じでモデル(オブジェクト)が作成できました。
データベースにモデルのためのテーブルを作成
作成したモデルをデータベースに追加します。
まず、モデルの変更(新規作成)をDjangoに反映させるために次のコマンドを打ち込みます。
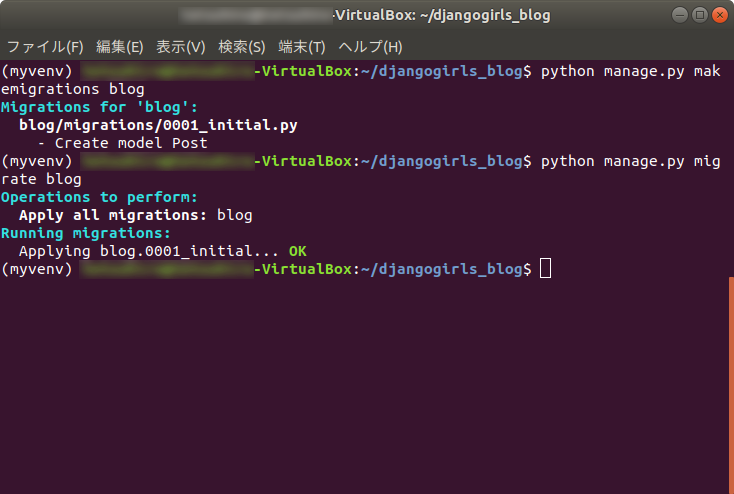
(myvenv) ~/djangogirls_blog$ python manage.py makemigrations blog
次に、Djangoが作成してくれた移行ファイルをデータベースに追加して完了です。
(myvenv) ~/djangogirls_blog$ python manage.py migrate blog

以上でポストモデルがデータベースに入りました!次回、どうなったか見てみます。










コメントを残す